Construction et envoie des emails.
Construction
Les emails sont des pages de contenu comme les autres, il est possible d'y ajouter des clés pour les rendres dynamiques.
- la page doit avoir un template de type "mailing"
- la page ne peut pas contenir des composants de type "dynamique" tel que des formulaires.
Liste des token qui peuvent être ajouté aux contenu :
{{bankName}} {{startDate}} {{endDate}} {{startTime}} {{startTime}} {{daysDescription}} {{postCode}} {{registration.date}} {{city}} {{BIC}} {{birthdate}} {{total}} {{description}} {{country}} {{IBAN}} {{paymentDescription}} {{link}} {{mobile}} {{endAge}} {{email}} {{dateInfo}} {{startAge}} {{structuredCommunication}} {{placeTitle}} {{registration.number}} {{title}} {{address}} {{voucher}} {{voucher.value}} {{partTitle}}* {{partInformation}}* {{partStartTime}}* {{partEndTime}}* {{partStartDate}}* {{partEndDate}}* {{latestImportedBankLineDate}} {{latestImportedBankLineDateMinus2openDays}}- {{startDate}} / {{startTime}} : moment début de l'activité
- {{startDate}} / {{endDate}} : moment fin de l'activité
- {{daysDescription}} : champ libre "Schedule" de l'acivité
- {{registration.date}} : date de l'inscription
- {{total}} : total à payer
- {{paymentDescription}} : champ libre "payment information" de l'activité.
- {{link}} : lien vers l'activité
- {{placeTitle}} : nom du lieu de l'activité
- {{registration.number}} : numéro d'inscription
- {{latestImportedBankLineDate}} : date de la dernière importation des fichiers bancaire.
- {{latestImportedBankLineDateMinus2openDays}} : date de la dernière importation des fichiers bancaire (-2 jours ouvrables)
{{registration.date}}, {{registration.number}}, {{registration.leftToPay}}, {{registration.totalToPay}}, {{registration.totalPay}}, {{registration.reduction.label}}, {{registration.reduction.value}}{{user.firstname}}, {{user.lastname}}, {{user.birthdate}}, {{user.birthdate}}, {{user.email}}, {{user.mobile}}, {{user.token}}, {{user.address}}, {{user.postcode}}, {{user.city}}, {{user.country}}, {{user.food}}, {{user.allergy}}, {{user.idNumber}}{{parent.firstname}}, {{parent.lastname}}, {{parent.email}}, {{parent.mobile}}, {{parent.token}}, {{parent.idNumber}}
* les "part" des activités sont par exemples les jours de cours.
Partie dynamique du mail
Il est possible d'ajouter un titre et une description à un email au moment de l'envoie. Pour cela il faut ajouter deux token dans le contenu :
${param.title} : le titre.
${param.body} : le text.Création de boutons
Il est possible de créer des boutons qui permette à l'utilisateur de répondre à une question.
Questions existans dans le système :
- L'activité à t'elle eu lieu ? oui / non (token de l'url : ##feedback.yes## / ##feedback.no##)
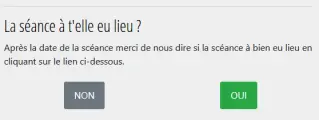
Exemple d'implémentation d'une question
<hr />
<h2>La séance à t'elle eu lieu ?</h2>
<p>Après la date de la scéance merci de nous dire si la scéance à bien eu lieu en cliquant sur le lien ci-dessous.</p>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td align="center">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<center>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<a href="##feedback.no##&question=la scéance à bien eu lieu" target="_blank" style="font-size: 16px; font-family: Helvetica, Arial, sans-serif; color: #ffffff; text-decoration: none; border-radius: 3px; background-color: #6c757d; border-top: 12px solid #6c757d; border-bottom: 12px solid #6c757d; border-right: 18px solid #6c757d; border-left: 18px solid #6c757d; display: inline-block;">NON</a>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
</td><td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center">
<center>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<a href="##feedback.yes##&question=la scéance à bien eu lieu" target="_blank" style="font-size: 16px; font-family: Helvetica, Arial, sans-serif; color: #ffffff; text-decoration: none; border-radius: 3px; background-color: #28a745; border-top: 12px solid #28a745; border-bottom: 12px solid #28a745; border-right: 18px solid #28a745; border-left: 18px solid #28a745; display: inline-block;">OUI</a>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
</td></tr></table>